Home | About | Apps | Github | Rss
Simple Overlay Box - jQuery Tutorial
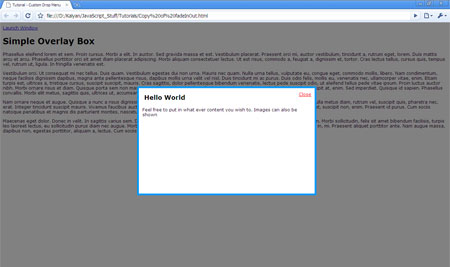
Here goes another tutorial to create a simple overlay box using jQuery, which can be used to display info text, full size images of thumbnails, anything that can be represented in html can be used. This simple tutorial takes you through few lines of jquery which create an overlay box, position it at the center of the screen, and is also adjusted automatically when the window is resized.
The size of the overlay box, styles and everything are adjustable.

The source goes here
HTML :
<!-- The dark background -->
<div class="bgCover"> </div>
<!-- overlay box -->
<div class="overlayBox">
<div class="overlayContent">
<!--the close button-->
<a href="javascript:void()" class="closeLink">Close</a>
<!--normal content-->
<h2>Hello World</h2>
Feel free to put in what ever content you wish to. Images can also be shown
</div>
</div>
<!-- the launch link, just add the class launchLink to any link to make it launchable -->
<a href="javascript:void()" class="launchLink">Launch Window</a>
Javascript/jQuery :
//the status of overlay box
var isOpen = false;
//function to display the box
function showOverlayBox() {
//if box is not set to open then don't do anything
if( isOpen == false ) return;
// set the properties of the overlay box, the left and top positions
$('.overlayBox').css({
display:'block',
left:( $(window).width() - $('.overlayBox').width() )/2,
top:( $(window).height() - $('.overlayBox').height() )/2 -20,
position:'absolute'
});
// set the window background for the overlay. i.e the body becomes darker
$('.bgCover').css({
display:'block',
width: $(window).width(),
height:$(window).height(),
});
}
function doOverlayOpen() {
//set status to open
isOpen = true;
showOverlayBox();
$('.bgCover').css({opacity:0}).animate( {opacity:0.5, backgroundColor:'#000'} );
// dont follow the link : so return false.
return false;
}
function doOverlayClose() {
//set status to closed
isOpen = false;
$('.overlayBox').css( 'display', 'none' );
// now animate the background to fade out to opacity 0
// and then hide it after the animation is complete.
$('.bgCover').animate( {opacity:0}, null, null, function() { $(this).hide(); } );
}
// if window is resized then reposition the overlay box
$(window).bind('resize',showOverlayBox);
// activate when the link with class launchLink is clicked
$('a.launchLink').click( doOverlayOpen );
// close it when closeLink is clicked
$('a.closeLink').click( doOverlayClose );
CSS :
/* just maintain some attributes like display & position, and everything is changeable */
.bgCover { background:#000; position:absolute; left:0; top:0; display:none; overflow:hidden }
.overlayBox {
border:5px solid #09F;
position:absolute;
display:none;
width:500px;
height:300px;
background:#fff;
}
The Jquery is pretty much straight forward except at a couple of places.
$( identifier ) will select tags with identifier like #ele for all tags with attribute id="ele", or ".link" for class="link". .animate() function animates the properties mentioned within { }
Demo : Demo
Download : jquery_overlaybox.zip
I hope this tutorial was helpful to someone. Cheers.
Update : Resize bug has been fixed. Now the status is preserved when window is resized.
More posts
- Next: The anti life phase
- Previous: Toggle Dropdown - jQuery tutorial